Een website die niet regelmatig wordt geüpdatet, zowel technisch als wat betreft de inhoud zal niet erg veel bezoekers opleveren. Gebruikers zijn mobieler dan ooit en willen informatie ter beschikking hebben waar ze ook zijn. Indien uw website verouderd is, kan je dit klanten kosten. Een goede website is technisch up-to-date, is mobielvriendelijk en bevat interessante inhoud. Daarnaast is ook de snelheid van de website van groot belang.
Praktische tips
1) Responsive design is standaard
Eerst en vooral zorg je ervoor dat uw website een responsive design heeft, zodat mobiele gebruikers via hun toestellen gemakkelijk de inhoud kunnen benaderen. Een goede responsive website heeft geen te kleine onderdelen (zoals links die te dicht bij elkaar staan) die je niet kan aanklikken via een aanraakscherm en is daarnaast ook logisch opgebouwd. Bovendien is een mobielvriendelijke menu-structuur onontbeerlijk.
- Begin met mobiel eerst: Het is belangrijk om te beginnen met het ontwerpen van de mobiele versie van je website en van daaruit uit te breiden naar grotere schermen.
- Maak gebruik van een flexibel grid: Het gebruik van een flexibel grid zorgt ervoor dat je website zich kan aanpassen aan verschillende schermformaten en -resoluties.
- Gebruik media queries: Media queries stellen je in staat om specifieke CSS-stijlen toe te passen op basis van schermgrootte, waardoor de weergave van de website kan worden geoptimaliseerd.
- Minimaliseer het gebruik van afbeeldingen: Afbeeldingen kunnen de laadtijd van een website aanzienlijk vertragen, vooral op mobiele apparaten. Beperk daarom het gebruik van afbeeldingen en optimaliseer ze indien mogelijk.
- Maak gebruik van responsive typografie: Door gebruik te maken van responsive typografie kunnen teksten zich aanpassen aan de schermgrootte, waardoor de leesbaarheid en de algehele gebruikerservaring verbeterd worden.
- Maak gebruik van touch-vriendelijke elementen: Maak het gemakkelijk voor gebruikers om interactie te hebben met je website door touch-vriendelijke elementen te gebruiken, zoals grotere knoppen en links.
- Test je website op verschillende apparaten: Zorg ervoor dat je website goed werkt op verschillende apparaten en schermformaten door het te testen op zowel desktops als mobiele apparaten.
- Vermijd horizontaal scrollen: Horizontaal scrollen kan verwarrend zijn voor gebruikers en is niet geschikt voor mobiele apparaten. Beperk daarom het ontwerp tot verticaal scrollen.
- Maak gebruik van caching: Caching kan de laadtijd van een website aanzienlijk verkorten door eerder bezochte pagina’s op te slaan. Dit is vooral handig op mobiele apparaten met een langzamere internetverbinding.
- Houd het ontwerp eenvoudig: Een eenvoudig ontwerp met een heldere navigatiestructuur en duidelijke oproepen tot actie zal de gebruikerservaring verbeteren en het gemakkelijker maken om op verschillende schermformaten te navigeren.
2) Call to action knoppen voorzien
Websites die geen duidelijk doel tonen, zetten niet aan tot actie. Bezoekers willen op je website meteen zien waarvoor je staat of wat het doel van een pagina is. Een call to action knop kan je hierbij helpen. Zo’n knop maakt duidelijk wat de gebruiker moet doen om zijn of haar doel te bereiken. Bijvoorbeeld: “Klik hier voor 10 % korting” als je gebruikers op jouw website wil laten profiteren van een leuke kortingsactie. Zet zo’n knop goed opvallend in de content van je website en liever niet in zijbalken of bovenaan. Bovendien moet deze knop echt aanzetten om erop te klikken.
Het meest voorkomende voorbeeld van een call to action knop is trouwens het “add to cart knopje” in websites. Een call to action knop kan trouwens ook een knop zijn die aanzet om iets te downloaden. Heel belangrijk voor bedrijven die downloads van software of documenten aanbieden. Wanneer je een kleur kiest voor een call to action knop moet je uiteraard rekening houden met het design van je website. Kies echter wel voor een opvallende kleur die eruit springt, zodat de knop opvalt tussen de rest van de inhoud. Om die reden laat je best ook voldoende vrije ruimte rondom de knop onbenut.
3) Gebruik geen irritante sliders of geluiden
Een slider zet niet meteen aan om erop te klikken, integendeel. Mensen wachten graag om te kijken wat er nog op de slider zal verschijnen en laat dat nu net niet de bedoeling zijn. Een korte slider waarin doorlooppuntjes aangeven hoeveel slides nog zullen volgen is al beter, maar pas toch op met het veelvuldig gebruik van sliders. Bovendien vormen de weergave van sliders op mobiele toestellen vaak een probleem. Met andere woorden door sliders te gebruiken, zal de conversie afnemen. Minder conversie = minder inkomsten dus = niet doen!
Een ander irritant element op een website is geluid, zeker als men dat niet of niet eenvoudig kan uitschakelen. Ik wil als gebruiker zelf kunnen bepalen of ik muziek wil horen wanneer ik een website bezoek. Automatisch een muziekfragment laten afspelen, is storend en ongewenst.
4) Stel externe links correct in
Wanneer je om een bepaalde reden uw bezoekers wil doorverwijzen naar een externe website, zorg er dan voor dat een nieuwe pagina of tabblad geopend wordt. Hiermee kan vermeden worden dat bezoekers niet meer terugkeren naar je eigen website of ze een bepaalde pagina niet meteen terugvinden. Ook dit zorgt dus voor minder conversie en dus minder inkomsten.
- Open externe links in een nieuw tabblad: Het openen van externe links in een nieuw tabblad voorkomt dat gebruikers je website verlaten en zorgt voor een betere gebruikerservaring.
- Zorg voor relevante en betrouwbare links: Zorg ervoor dat de externe links die je op je website plaatst relevant zijn voor je inhoud en betrouwbaar zijn. Vermijd links naar spammy websites of links die leiden naar onveilige inhoud.
- Vermeld bronnen en geef credits: Als je informatie van een andere website gebruikt, vermeld dan de bron en geef credits waar nodig. Dit is niet alleen eerlijk, maar ook belangrijk voor de betrouwbaarheid van je website.
- Controleer regelmatig op gebroken links: Controleer regelmatig op gebroken links op je website. Een gebroken link kan de gebruikerservaring negatief beïnvloeden en kan ook de SEO van je website beïnvloeden.
- Gebruik nofollow-links indien nodig: Als je niet wilt dat zoekmachines de externe links op je website volgen, gebruik dan nofollow-links. Dit is handig als je bijvoorbeeld links hebt naar betaalde advertenties of gesponsorde inhoud.
- Maak gebruik van link-ankerteksten: Gebruik link-ankerteksten om gebruikers te laten weten waar de link naar leidt. Vermijd het gebruik van algemene termen zoals ‘klik hier’ en gebruik in plaats daarvan een specifieke tekst die aangeeft waar de link naartoe gaat.
- Beperk het aantal links op een pagina: Beperk het aantal links op een pagina om te voorkomen dat het overweldigend wordt voor gebruikers. Een teveel aan links kan de gebruikerservaring negatief beïnvloeden en kan ook de SEO van je website beïnvloeden.
Door deze tips te volgen, kun je ervoor zorgen dat de externe links op je website bijdragen aan een positieve gebruikerservaring en zoekmachineoptimalisatie.
5) Let op storende taalfouten
Let op dat er geen of zeer weinig taalfouten voorkomen op je website. Wil dat zeggen dat een fout niet kan? Zeker wel, we zijn allemaal mensen die fouten maken. Als je niets doet, maakt je ook geen fouten. Toch neem je best voldoende tijd om je teksten grondig na te lezen en te corrigeren. Bijkomend kan je ook een huisgenoot, vriend of collega vragen om jouw teksten na te lezen, want soms lees je gewoonweg over je eigen fouten heen.
6) Wees authentiek
Een goede website geeft duidelijke informatie over de mensen die er deel van uitmaken. Op een “over ons” pagina doe je duidelijk, maar bondig uit de doeken wie je bent en wat je doet of waarvoor jouw bedrijf staat. Best geef je ook hier ook meteen de contactgegevens mee waar mensen terecht kunnen voor meer informatie. Een “contact pagina” geeft de gebruiker de kans om op eenvoudige wijze contact met je op te nemen. Eenvoudig wil zeggen: vraag alleen de noodzakelijke informatie van de gebruiker aan de hand waarvan je zijn of haar vraag kan beantwoorden. Bijvoorbeeld: bij een webshop die alcoholische dranken verkoopt lijkt het ons aangewezen om de geboortedatum van de gebruiker te vragen, maar wanneer je pralines verkoopt via internet is een geboortedatum niet van belang. Er zijn talloze voorbeelden van websites die overbodige informatie vragen via invulformulieren. Hou het kort, bondig en zakelijk. Dit is trouwens ook verplicht volgens de privacywetgeving (GDPR).
Om authentiek over te komen op je website, zijn hier enkele tips:
- Wees eerlijk en transparant: Wees eerlijk over wie je bent, wat je doet en waar je voor staat. Vermijd het gebruik van overdreven claims of het verdraaien van feiten om jezelf te presenteren als iets wat je niet bent.
- Toon je persoonlijkheid: Laat je persoonlijkheid zien op je website. Dit kan bijvoorbeeld door middel van je schrijfstijl, het gebruik van foto’s en video’s en het delen van persoonlijke verhalen.
- Geef een kijkje achter de schermen: Laat zien wie er achter de website zit en wat er gebeurt achter de schermen. Dit kan bijvoorbeeld door middel van foto’s en video’s van het team en het kantoor, of door middel van een blog waarin je updates deelt over de ontwikkelingen van je bedrijf.
- Gebruik klantbeoordelingen: Laat klanten hun mening delen over je producten en diensten. Dit is niet alleen een vorm van sociale bewijskracht, maar laat ook zien dat je openstaat voor feedback en bereid bent om te luisteren naar je klanten.
- Wees consistent: Zorg ervoor dat de toon en de stijl van je website consistent zijn met de toon en de stijl van je bedrijf en merk. Dit helpt om een duidelijke en consistente boodschap over te brengen naar je bezoekers.
- Bied waarde: Zorg ervoor dat je website waarde biedt aan je bezoekers. Dit kan bijvoorbeeld door middel van nuttige inhoud, educatieve middelen of exclusieve aanbiedingen.
- Blijf menselijk: Onthoud dat je website niet alleen een marketinginstrument is, maar ook een manier om in contact te komen met mensen. Blijf menselijk in je interacties met bezoekers en toon empathie en begrip.
Door deze tips te volgen, kun je authentiek overkomen op je website en vertrouwen opbouwen met je bezoekers en klanten.
7) Gebruik spambeveiliging zoals Google Recaptcha
Spam, iedereen kent het wel: het ingeblikte en gekookt varkensvlees. Maar helaas is spam ook dagelijks aanwezig in onze maatschappij. Ware het niet dat irritante reclameboodschappen via mail, kortweg spam een stuk minder leuk zijn dan het ingeblikte vlees. Gelukkig kan je vermijden dat ongewenste mails worden verstuurd vanuit jouw contactformulier door gebruik te maken van captcha. Captcha code maakt gebruik van de intelligentie van de mens. Captcha, kort voor Completely Automated Public Turing Test To Tell Computers and Humans Apart is een eenvoudig tooltje dat nagaat of je geen spambot bent. Spambots zijn geautomatiseerde processen die formulieren invullen zoals een mens het zou doen.
Bij de eenvoudigste vorm van captcha code vult de gebruiker de cijfers en letters in die verschijnen op een afbeelding. Een spambot kan deze afbeelding niet lezen, maar een mens wel. Tenminste, dat is de bedoeling. Jammer genoeg is vaak de tekst zo onduidelijk dat je verschillende keren moet proberen vooraleer je het formulier kan doorsturen en dat is erg hinderlijk. Mede daarom werd reCAPTCHA ontwikkeld. Deze tool van Google is eigendom van Google en wordt steeds populairder. Dankzij de nieuwe manier van werken, moeten gebruikers niet langer (meermaals) vaak onleesbare code ontcijferen. Wederom, minder frustratie is meer conversie! Meer conversie is meer ademruimte voor uw bedrijf!
8) Publiceer regelmatig nieuwe content
De honger naar informatie is niet te stillen. Gebruikers willen graag op regelmatige basis nieuwe content zien verschijnen op hun favoriete website. Gebruikers die weten dat je nieuwe content plaatst, zullen regelmatiger terugkomen. Meer bezoekers en nieuwe inhoud zorgen ervoor dat jouw website beter scoort in Google.
Freshness of content
Freshness of content verwijst naar hoe recent en up-to-date de inhoud van een website is. Het is een belangrijk onderdeel van zoekmachineoptimalisatie (SEO), omdat zoekmachines zoals Google de voorkeur geven aan websites met actuele en relevante inhoud.
Een website die regelmatig wordt bijgewerkt met nieuwe inhoud zoals blogartikelen, nieuwsberichten, productupdates, enzovoort, wordt beschouwd als een “verse” website. Dit wordt gezien als een indicatie van de relevantie van de website en kan bijdragen aan een hogere positie in de zoekresultaten.
Bovendien kan het regelmatig bijwerken van de inhoud van een website helpen om terugkerend verkeer te stimuleren en bezoekers te betrekken. Dit kan leiden tot een grotere betrokkenheid van de bezoekers en een hogere conversieratio.
Het is belangrijk op te merken dat de “versheid” van de inhoud niet de enige factor is die van invloed is op de SEO-ranking van een website. Andere factoren zoals de kwaliteit en relevantie van de inhoud, de structuur van de website en de autoriteit van de website spelen ook een belangrijke rol.
Hoe controleert Google de freshness of content?
Google controleert de freshness of content op verschillende manieren, waaronder:
- Crawl frequentie: Googlebot crawlt regelmatig websites om nieuwe inhoud te ontdekken en te indexeren. Als een website regelmatig wordt bijgewerkt, zal Google de site vaker crawlen om de nieuwe inhoud op te nemen in de zoekresultaten.
- Datumstempels: Google kijkt naar de datumstempels van pagina’s om te bepalen of de inhoud recent is bijgewerkt. Dit kan worden gevonden in de metadata van de pagina of in de publicatiedatum van een blogpost.
- Contentwijzigingen: Google analyseert de inhoud van pagina’s om te bepalen of er significante wijzigingen zijn aangebracht. Als er substantiële veranderingen zijn aangebracht in de inhoud, wordt dit beschouwd als een indicatie van de verse inhoud.
- User engagement: Google kijkt ook naar de gebruikersbetrokkenheid bij inhoud om te bepalen of het vers is. Een pagina die regelmatig wordt bezocht, gedeeld of van commentaar wordt voorzien, kan worden beschouwd als een teken dat de inhoud nog steeds relevant en actueel is.
Het is belangrijk op te merken dat de methoden die Google gebruikt om de freshness of content te controleren complex zijn en afhankelijk zijn van vele factoren. Het regelmatig bijwerken van inhoud kan helpen bij het verbeteren van de positie van een website in de zoekresultaten, maar het is geen garantie voor succes. Het is belangrijk om relevante, nuttige en kwalitatief hoogwaardige inhoud te bieden die aansluit bij de behoeften en belangen van de gebruikers om optimaal te profiteren van de voordelen van verse inhoud.
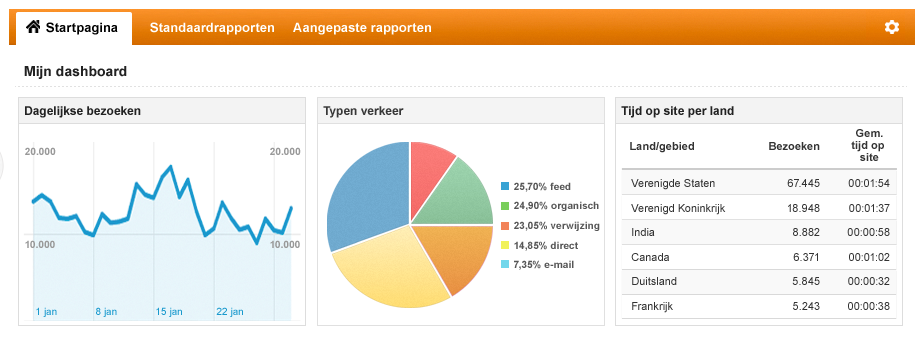
9) Analyseer je data
Integreer Google Analytics op je website, zodat je weet wie je bezoekt, uit welk geografisch gebied zij komen, welke browser je bezoekers gebruiken, welk toestel, welke pagina’s ze bekijken en dergelijke meer. Deze inzichten zijn belangrijk voor je groeistrategie. Je weet nu immers op welk publiek u zich moet richten, welke regio en wat populaire onderdelen zijn op jouw website. Om te komen tot een hogere conversie kan je gebruikmaken van deze inzichten en je website in die zin laten optimaliseren.

Op 1 juli 2023 stapt Google definitief over op Google Analytics 4 (GA4). Deze next generation meetoplossing voorziet in de nieuwste generatie metingen.
10) Maak je website ‘scanbaar’
Een goede inhoud op een website is onontbeerlijk. Vaak komt daar veel tekst aan te pas. Dat mag – hoewel je er niet mee moet overdrijven – maar zorg ervoor dat je voldoende bouwelementen gebruikt zoals alinea’s, blokken, afbeeldingen, titels, etcetera, zodat bezoekers snel de tekst kunnen scannen en er de voor hun relevante informatie uit kunnen filteren.
Hier zijn enkele tips om je website scanbaar te maken:
- Maak gebruik van duidelijke koppen: Gebruik duidelijke en beknopte koppen om de inhoud op te delen in secties. Dit maakt het gemakkelijker voor de bezoekers om te scannen en te vinden wat ze zoeken.
- Maak gebruik van bullet points en lijsten: Maak gebruik van bullet points en lijsten om informatie op te sommen. Dit maakt het gemakkelijker voor de bezoekers om de informatie te scannen en te begrijpen.
- Gebruik korte alinea’s: Gebruik korte alinea’s om de inhoud gemakkelijker te scannen en de leesbaarheid te verbeteren. Lange alinea’s kunnen de aandacht van de bezoekers vermoeien.
- Gebruik afbeeldingen en visuals: Gebruik afbeeldingen en visuals om de inhoud te verduidelijken en de aandacht van de bezoekers te trekken. Zorg ervoor dat de afbeeldingen relevant zijn voor de inhoud en van hoge kwaliteit.
- Gebruik witruimte: Gebruik witruimte om de inhoud te scheiden en de leesbaarheid te verbeteren. Witruimte zorgt ervoor dat de inhoud minder overweldigend lijkt en gemakkelijker te scannen is.
- Maak gebruik van een goede typografie: Gebruik een duidelijk lettertype, met een voldoende grootte en voldoende contrast. Een goede typografie maakt de inhoud gemakkelijker leesbaar en scanbaar.
- Zorg voor een logische structuur: Zorg ervoor dat de inhoud een logische structuur heeft, met duidelijke koppen en subkoppen. Dit maakt het gemakkelijker voor de bezoekers om de inhoud te begrijpen en te scannen.
Door deze tips te volgen, kun je je website scanbaarder maken en ervoor zorgen dat bezoekers gemakkelijker de belangrijkste informatie kunnen vinden.
Deze tips zijn alvast een start voor een betere website, maar natuurlijk moet je veel meer factoren in rekening brengen om tot een goede website te komen, zowel technische als inhoudsgebaseerde factoren. Hou er bovendien ook rekening mee dat een website onderhouden heel wat inzet en doorzettingsvermogen vraagt. Wij kunnen je hierbij zeker van dienst zijn.